在這篇中,我們將介紹如何使用 IBOutlet Collection、sf symbols、動畫效果 以及 enum CaseIterable 等技術,來製作一個有趣的骰子猜大小遊戲。遊戲的規則很簡單,玩家在遊戲中將丟 9 顆骰子,點數總和大於或小於 31.5 的結果決定猜大還是猜小。
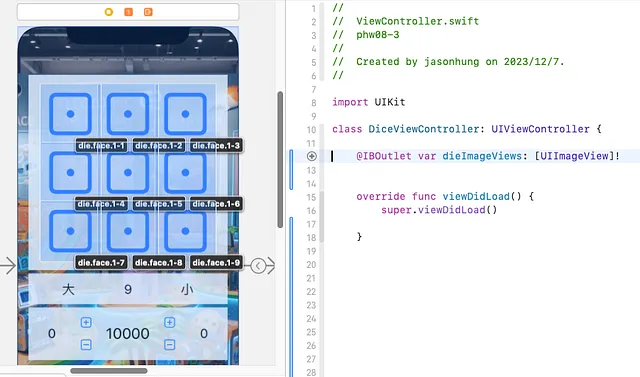
畫面如下,不過動畫包含較多的動態效果或顏色變化時,轉成GIF 格式會有點卡頓現象。


@IBOutlet var dieImageViews: [UIImageView]!
for dieImageView in dieImageViews {
let randomDice = Dice.allCases.randomElement()!
setDieImageView(dieImageView, with: randomDice.rawValue)
}
將骰子的圖像與動畫效果結合,並使用隨機骰子點數來實現遊戲機制。
UIViewPropertyAnimator(duration: 0.15, curve: .easeInOut) {
dieImageView.transform = CGAffineTransform(scaleX: 1.09, y: 1.09)
dieImageView.image = symbolImage
dieImageView.tintColor = foregroundColor
}.startAnimation()
動畫將骰子丟擲過程中的視覺效果更加豐富,使遊戲體驗更佳。
enum Dice: String, CaseIterable {
case face1 = "die.face.1"
case face2 = "die.face.2"
case face3 = "die.face.3"
case face4 = "die.face.4"
case face5 = "die.face.5"
case face6 = "die.face.6"
var point: Int {
let lastPart = self.rawValue.split(separator: ".").last ?? "0"
return Int(lastPart) ?? 0
}
}
透過計算屬性,我們能將骰子的 SF Symbol 名稱轉換為具體的點數,從而方便遊戲的計分邏輯。
我們會將本次遊戲的結果傳遞到結果頁面顯示。
@IBSegueAction func detailsSegue(_ coder: NSCoder) -> UIViewController? {
let detailsViewController = DetailsViewController(coder: coder)
detailsViewController?.gameHistory = gameController.getGameHistory()
return detailsViewController
}
此遊戲還包括使用 UIBezierPath 來處理圖片的圓角,以及運用 UIView.mask 來製作視覺上的漸層效果,增加整體的視覺美感。
在開發過程中,我發現使用 SF Symbols 來顯示骰子的點數非常方便,且能帶來多彩效果。然而,隨著 UI 元素和動畫的增多,我們也需要特別關注使用者體驗。以下是幾點反思與調整:
初版遊戲的結果顯示區域設計比較分散,使用者容易混淆骰子的點數和最終結果。為了提升使用者體驗,我對 UI 進行了優化,將結果顯示和骰子區域進行了更直觀的分隔。將 "大" 或 "小" 的結果明顯顯示在骰子點數的下方,並靠近賭注區域,這樣玩家在下注後能立即看到結果,操作也更加流暢。
為了提升遊戲的互動感,我加入了骰子投擲時的動畫效果。這些動畫(如縮放、彈跳等)不僅使畫面更具動態效果,也為使用者提供了即時回饋。然而在測試中,動畫的時間長短對遊戲的節奏有很大影響。太快會讓使用者無法跟上骰子變化,太慢則會讓遊戲顯得拖沓。經過調整,我將動畫的持續時間設置為 0.15 秒,這樣既保留了視覺效果,也保持了遊戲的節奏感。
在 UI 設計中,我最初嘗試讓骰子和背景隨機變換顏色,這樣可以增加視覺趣味性。然而,隨機變換的顏色組合有時會產生過於鮮豔或不協調的效果,導致畫面顯得凌亂。為此,我對色彩方案進行了調整,限制了顏色的變化範圍,並選用了更加和諧的配色方案,讓遊戲界面既有趣味性,也不會過度刺激玩家的視覺感官。
這個遊戲專案是 iOS 開發技能的綜合應用,在這篇教學中,我們透過實作 七彩霓虹骰子猜大小遊戲 App,學習了如何運用多種 Swift 技術來打造一個有趣的互動應用程式。主要使用的技術包括 sf symbols 來顯示骰子點數、Outlet Collection 來管理多個相似的 UI 元件,並利用 UIViewPropertyAnimator 增加動畫效果,提升遊戲的視覺體驗。此外,透過 enum CaseIterable 與 計算屬性 (Computed Property),我們簡化了隨機骰子點數的邏輯實作,讓代碼更加清晰和可擴展。
我們還探討了如何將遊戲記錄從一個頁面傳遞到下一個頁面,並加入 UIBezierPath 和 Mask 來實現漸層效果,使遊戲的 UI 更具美感。希望透過這個實例,能讓你可以掌握更多的 UIKit 操作技巧,為後續更複雜的 iOS 專案奠定基礎。
